KoreaIt Academy/Spring Boot
[Spring Boot] 템플릿 엔진( View Template Engine) Thymeleaf
728x90
반응형
Thymeleaf
Thymeleaf는 View Template Engine입니다.
그리고 컨트롤러에서 전달받은 데이터를 이용해 동적인 페이지를 만들 수 있습니다.
태그의 속성으로 thymeleaf 명령어를 사용할 수 있으며 html 파일 내에서 사용이 가능합니다.
Thymeleaf 적용
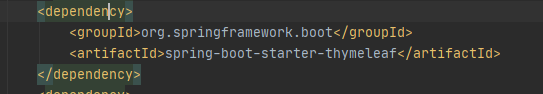
1) dependency (pom.xml)

2) Controller

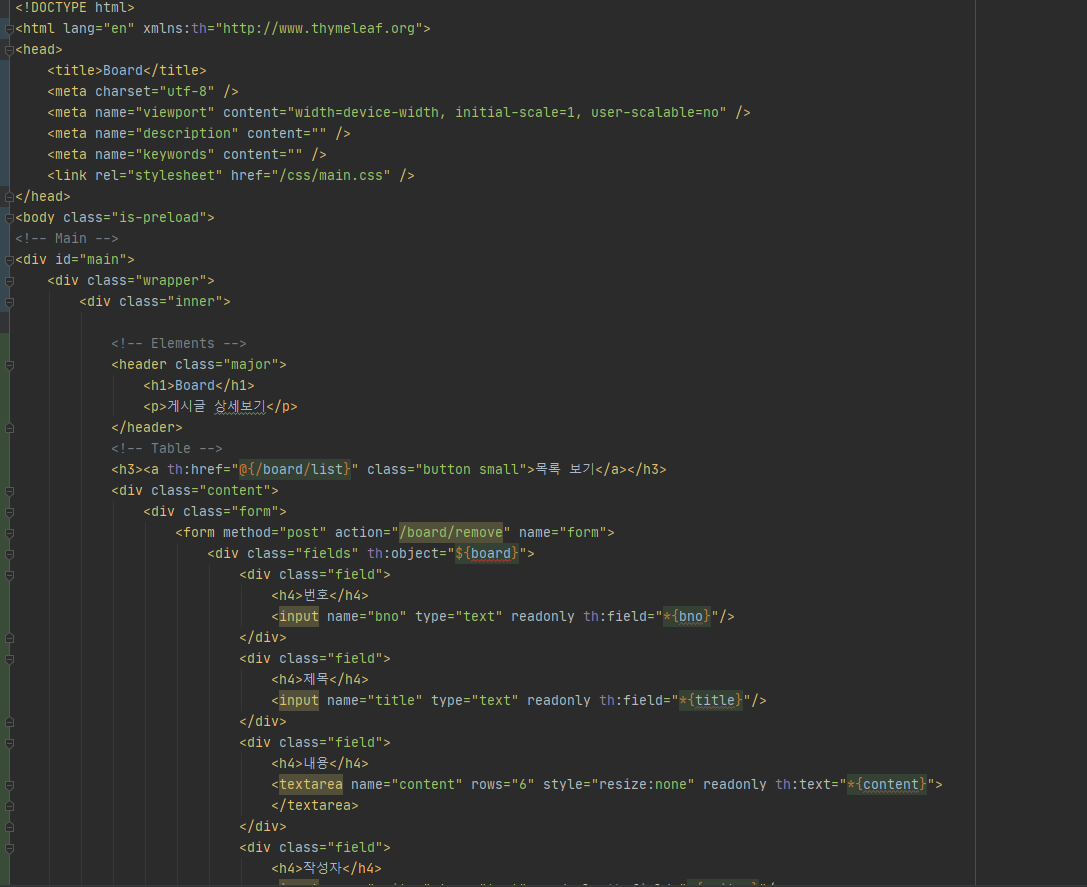
3) src/main/resources/templates/read.html

Controller에서 전달받은 board객체를 화면에 출력합니다.
thymeleaf 문법 정리
1) ${...} 표현식
${...} 표현식을 이용해 컨트롤러에서 전달받은 변수에 접근할 수 있으며 th:속성명 내에서만 사용할 수 있습니다.
2) @{...} 표현식
@{...} 표현식은 서버의 contextPath를 의미하며 @{/} 는 "/contextPath/" 를 의미합니다.
3) 문자 합치기
합치고 싶은 문자열을 "|" 으로 감싸거나 + 연산자를 이용해 문자를 합칠 수 있습니다.
<div th:text="|My name is ${info.name} !! |"></div>
<div th:text="'My name is '+ ${info.name} + ' !! '"></div>
4) 비교 연산자
<!-- 이항 연산자 -->
<div th:text="${info.name != 'kim'}"></div>
<div th:text="${info.age >= 30}"></div>
<!-- 삼항 연산자 -->
<div th:text="${info.name == 'kim' ? 'ok' : 'no'}"></div>
5) th:text
태그 내에 text를 수정합니다.
<div th:text="${info.name}"></div>
<!--<div>kim</div>-->
6) th:value
태그 내에 value를 수정합니다.
<input type='text' th:value="${info.name}">
7) th:if, th:unless
if else 속성을 이용해 조건문을 표현합니다.
<th:block th:if="${info.age < 30}">당신은 30대가 아닙니다.</th:block>
<th:block th:unless="${info.age >= 30}">당신은 30대입니다.</th:block>
8) th:switch, th:case
switch문을 이용해 조건문을 표현합니다.
<th:block th:switch="${info.name}">
<div th:case="lee"> 당신은 이씨 입니다.</div>
<div th:case="kim"> 당신은 김씨 입니다.</div>
</th:block>
9) th:each
each문을 이용해 반복문을 표현합니다.
<th:block th:each="data:${datas}">
<h1 th:text="${data}"></h1>
</th:block>728x90
반응형
'KoreaIt Academy > Spring Boot' 카테고리의 다른 글
| [Spring Boot] UriComponentsBuilder - 파라미터 연결(페이지 유지) (0) | 2021.10.13 |
|---|---|
| [Spring Boot] 페이징 처리 - Criteria, PageDTO (2) | 2021.10.13 |
| [Spring Boot] 단위 테스트에서 Controller와 MyBatis를 테스트 하는 문법 (0) | 2021.10.08 |
| [Spring Boot] 3-tier(티어) 아키텍처 (0) | 2021.10.08 |
| [Spring Boot] @ControllerAdvice, @ExceptionHandler을 이용한 예외처리 방법(404, 500 에러) (0) | 2021.10.08 |

댓글