[JSP] 내장 객체, GET 방식과 POST 방식
내장 객체
객체화 없이 사용할 수 있는 객체이며, JSP파일이 컴파일되어 서블릿으로 변환될 때
웹 컨테이너가 자동으로 메모리에 할당하며 제공합니다.
request : 웹 브라우저의 요청 정보를 저장
- request.getParameter("parameter"); // 요청받은 파라메터정보 저장
response : 웹 브라우저 요청에 대한 응답 정보를 저장
- response.sendRedirect("요청받을 url"); //페이지 이동
out : JSP페이지 body에 출력할 내용 작성 시 사용
- out.print(); //출력
session : 하나의 웹 브라우저의 정보를 유지하기 위한 세션 정보를 저장
- session.setAttribute("name", value); //세션을 설정
- session.getAttribute(); //현재 세션을 가져옴
- sesssion.invalidate(); //세션의 모든 정보 삭제
- session.removeAttribute("name"); //세션에 저장된 "name" 을 삭제
pageContext : JSP 페이지에 대한 정보를 저장
exception : JSP페이지에 예외가 발생한 경우 사용되는 객체
GET 방식과 POST 방식
- GET
주소에 데이터를 추가하여 전달하는 방식.
보통 쿼리 문자열(query string)에 포함되어 전송되므로, 길이에 제한이 있으며
주소에 데이터가 보이므로 보안상 취약점이 존재합니다.
중요한 데이터 혹은 길이가 긴 데이터는 POST방식을 사용하여 요청하는 것이 좋지만
GET방식이 POST방식 보다 상대적으로 빠른 전송방식입니다.
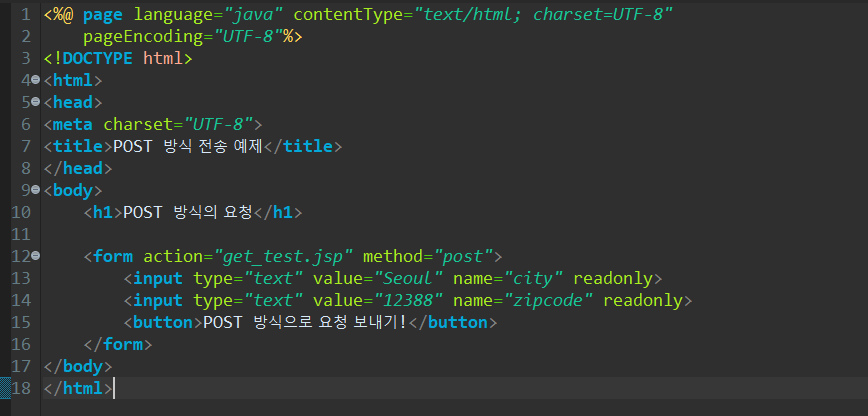
- POST
데이터를 별도로 첨부하여 전달하는 방식.
브라우저 히스토리에도 남지 않고 데이터는 쿼리 문자열과는 별도로 전송됩니다.
따라서 데이터의 길이에 제한도 없으며, GET방식보다 보안성이 높습니다.
하지만 GET방식 보다 상대적으로 느립니다.
**결론
전송할 데이터의 양이 작고 노출되어도 무방하다면 GET방식을 사용하고
전송할 데이터의 양이 크거나 노출이 되면 안될 데이터라면 POST방식을 사용합니다.

버튼을 누르면 자기자신페이지로 응답이 되는 코드입니다.
다만 처음에는 request내장객체에 저장 되어 있는 값은 null이라 post_test.jsp로 이동하여 처리하게 됩니다.



버튼을 누르면 위의 결과 순서대로 나오게 됩니다.
'KoreaIt Academy > JSP' 카테고리의 다른 글
| [JSP] 쿠키(Cookie)와 세션(Session) (0) | 2021.09.12 |
|---|---|
| [JSP, JAVASCRIPT,JQuery] AJAX - GET방식과 POST방식 (0) | 2021.09.09 |
| [JSP] 자바 빈즈(Java Beans) (0) | 2021.09.07 |
| [JSP] 디렉티브 태그(page, include), 스크립트 태그(선언문, 스크립틀릿, 표현문), 액션 태그(forward, include, param) (0) | 2021.09.07 |
| [JSP] 서블릿 (Servlet), 서블릿으로 계산기 만들기(두 정수의 사칙연산) (0) | 2021.09.07 |

댓글