[JSP, JAVASCRIPT,JQuery] AJAX - GET방식과 POST방식
Ajax(Asynchronous Javascript and Xml)
빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법입니다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지 일부분만을 갱신할 수 있고
백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있습니다.
이 때 서버와 아래와 같은 데이터를 주고 받을 수 있습니다.
-JSON
-XML
-HTML
-텍스트 파일 등
Ajax의 장점
1. 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
2. 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내거나 받을 수 있습니다.
3. 다양한 UI(동적 페이지)구현이 가능해집니다.
Ajax의 단점
1. 페이지 이동이 없기 때문에 히스토리 관리가 안됩니다.
2. 반복적인 데이터를 요청하면 느려지거나 작동하지 않게 됩니다.
3. 페이지의 이동이 없다는 것은 보안상의 문제도 발생할 수 있다는 것입니다.
Ajax 구성 요소
- 웹 페이지의 표현을 위한 HTML과 CSS
- 데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
- 데이터 교환을 위한 JSON이나 XML
- 웹 서버와의 비동기 통신을 위한 XMLHttpRequest 객체
- 위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
XMLHttpRequest 객체
Ajax의 가장 핵심적인 구성 요소는 바로 XMLHttpRequest 객체입니다.
Ajax에서 XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용됩니다.
웹 브라우저가 백그라운드에서 계속해서 서버와 통신할 수 있는 것은 바로 이 객체를 사용하기 때문입니다.
XMLHttpRequest 객체 생성
var 객체명 = new XMLHttpRequest();
서버에 요청하기
Ajax에서는 XMLHttpRequest 객체를 사용하여 서버와 데이터를 교환합니다.
따라서 서버에 요청을 보내기 위해서는 객체를 생성해야 하고,
객체의 open()메소드와 send()메소드를 사용하여 요청을 보낼 수 있습니다.
open()
서버로 보낼 Ajax 요청 형식을 설정합니다.
open(전달방식, URL, 동기 여부);
전달방식 : GET, POST 등 요청 방식 작성
URL : 요청을 처리할 서버의 파일 주소 전달
동기 여부 : 요청을 동기식으로 전달할 지, 비동기식으로 전달할 지를 선택
- 비동기(true: 기본값)와 동기(false) 방식이 있습니다.
send() 메소드
작성된 Ajax 요청을 서버로 전달.
전달방식에 따라서 인수를 가질 수도 가지지 않을 수도 있습니다.
send() : GET방식
send(전송할 데이터의 전달 방식에 맞추어 작성) : POST방식
setRequestHeader()
POST방식에서 전달할 데이터의 방식(타입)을 설정한다.
setRequestHeader("Content-Type", "전달할 데이터의 방식");
Ajax 요청 시 XMLHttpRequest 객체는 각 상태별로 readyState가 변합니다.
처음에는 readyState가 0(객체명.UNSENT, 보내지 않음)이었다가, open메소드를 호출하는 순간
1(객체명.OPEND)로 바뀌고 send()호출 시 순차적으로 2(객체명.HEADERS_RECEIVED),
3(객체명.LOADING), 4(객체명.DONE)으로 바뀝니다.
최종적으로 readyState가 4(객체명.DONE)가 된다면 상태코드(객체명.status)가 성공을 의미하는
200, 201일 때 응답을 확인해야 합니다.
AJAX 사용 예시)
GET 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GET, POST 방식의 요청</title>
</head>
<body>
<h1>GET 방식의 요청</h1>
<button onclick="sendRequest()">GET 방식으로 요청 보내기!</button>
<p id="text"></p>
<!-- <h1>POST 방식의 요청</h1>
<button onclick="sendRequest()">POST 방식으로 요청 보내기!</button>
<p id="text"></p> -->
</body>
<script>
function sendRequest() {
var xhr = new XMLHttpRequest();
xhr.open("GET", "request_ajax.jsp?city=Seoul&zipcode=45466", true);
xhr.send();
/* xhr.open("POST","request_ajax.jsp",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("city=Seoul&zipcode=45466"); */
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200) {
document.getElementById("text").innerHTML = xhr.responseText;
}
}
}
</script>
</html>open메소드에 "GET"방식을 넣어주었고, URL에 쿼리스트링을 써주어 매개변수가 없는 send()를 썼습니다.
xhr객체가 onreadystatechange (<!-- 상태가 변할 때마다 --!>) 일 때마다 함수가 호출 되는데,
상태가 XMLHttpRequest.DONE(상수 4) 일때와 상태코드가 200일때를 검사하여 DOM으로 TEXT를 넣어주었습니다.
POST 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GET, POST 방식의 요청</title>
</head>
<body>
<!-- <h1>GET 방식의 요청</h1>
<button onclick="sendRequest()">GET 방식으로 요청 보내기!</button>
<p id="text"></p> -->
<h1>POST 방식의 요청</h1>
<button onclick="sendRequest()">POST 방식으로 요청 보내기!</button>
<p id="text"></p>
</body>
<script>
function sendRequest() {
var xhr = new XMLHttpRequest();
/* xhr.open("GET", "request_ajax.jsp?city=Seoul&zipcode=45466", true);
xhr.send(); */
xhr.open("POST","request_ajax.jsp",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("city=Seoul&zipcode=45466");
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200) {
document.getElementById("text").innerHTML = xhr.responseText;
}
}
}
</script>
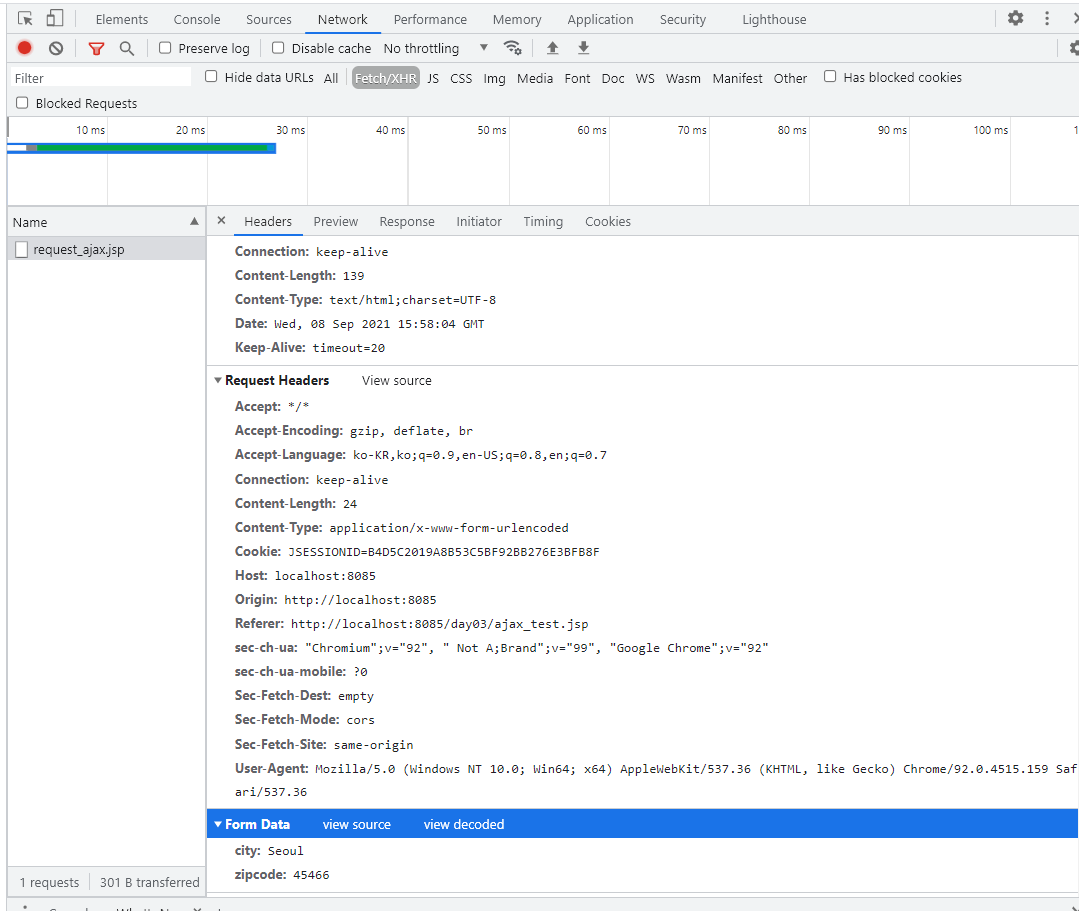
</html>open메소드에 "POST"방식을 넣어주었고,
POST방식은 RequestHeader에 전달할 데이터의 타입을 지정해 주어야 합니다.

send()메소드에 매개변수로 파라메터를 보내주면 됩니다.


뒤로 가기가 되지 않는 것을 볼 수 있습니다.
=> 페이지 이동없이 AJAX로 값을 가져온 것입니다.
JQuery로 사용하는 AJAX
$.ajax({
url:"", //요청할 URL
type:"", //메소드 방식(get, post,..)
data:"", //전송할 데이터
contentType:"", // 전송할 데이터의 타입
dataType:"",//전송받을 데이터의 타입 text:responseText
success: function(){}, //정상적으로 done됬을때 함수를 넘김
error:function(){} //에러가 날때에는 이 함수를 넘김
});다만 jquery를 사용하면 contextPath가 사라지기 때문에 붙여줘야한다. (경로가 박살난다..)
<script src="${pageContext.request.contextPath}/assets/js/jquery.min.js"></script>
.jsp에서 el문으로 임의로 붙여줘야 경로를 찾을 수 있다.
data: json으로 보내고 , contentType:text(생략가능)으로 한다면
.java에서 request.getParameter("키값")으로 반환받을 수 있음,

'KoreaIt Academy > JSP' 카테고리의 다른 글
| [JSP]DBCP(DataBase Connection Pool), JNDI(Java Naming and Directory Interface), MyBatis Framework(#{}, ${}사용) (0) | 2021.09.12 |
|---|---|
| [JSP] 쿠키(Cookie)와 세션(Session) (0) | 2021.09.12 |
| [JSP] 내장 객체, GET 방식과 POST 방식 (0) | 2021.09.08 |
| [JSP] 자바 빈즈(Java Beans) (0) | 2021.09.07 |
| [JSP] 디렉티브 태그(page, include), 스크립트 태그(선언문, 스크립틀릿, 표현문), 액션 태그(forward, include, param) (0) | 2021.09.07 |

댓글