[JAVASCRIPT - ES6] 변수와 상수 (var, let, const)
자바스크립트에서 변수, 또는 상수를 선언하는 방법은 3가지입니다.
ES5버전까지 사용하던 구 변수 var, ES6에서 새롭게 추가된 let과 const가 있습니다.
상수(contst)
상수는 값 초기화 후에는 변경할 수 없습니다.
const로 선언한 변수에 다른 값을 대입하면 다음과 같은 에러를 만나게 됩니다.
"TypeError : Assignment to constant variable"
변수
변수를 선언하는 방법에는 var와 let이 있습니다.
혼용을 해도 문제가 생기지는 않지만, 기존에 var로 구현한 코드를 수정하거나 확장하는 경우
반드시! var를 사용해야 합니다.
즉 섞어서 사용하지말고 하나만 사용해야 합니다.
var의 스코프(실행하거나 사용하는 범위)는 전역, 또는 함수 내부 로컬 2가지만 존재합니다.
let의 스코프는 전역, 함수 내부 로컬 외에 코드블록, 구문, 표현식 로컬로도 사용할 수 있습니다.
둘 중 하나만 사용하는 것이 좋지만 변수 사용상의 오류를 줄일 수 있는 let을 권장합니다
변수 호이스팅(Hoisting)
호이스팅(Hoisting)이란 함수 안에 있는 선언들을 모두 끌어올려서
해당 함수 유효 범위의 최상단에 선언하는 것을 말합니다.
var 변수/함수의 선언만 위로 끌어 올려지며,
let/const 변수 선언과 함수표현식에서는 호이스팅이 발생하지 않습니다.
변수가 선언되기 전에 사용되면 에러가 발생합니다.
따라서 let/const는 반드시 변수 선언 후에 사용해야 합니다.
변수 호이스팅이 편리하다는 장점은 있지만,
자바스크립트 코드가 긴 경우, 변수 호이스팅으로 인한 오버헤드가 발생한다는 단점이 있습니다.
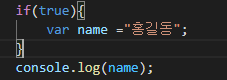
var에서의 호이스팅


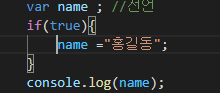
위의 코드는 호이스팅으로 인해 다음과 같이 바뀌게 됩니다.

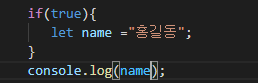
let에서의 호이스팅

let으로 작성한 코드는 인식을 못합니다.
함수에서의 호이스팅
--함수명도 호이스팅을 다음과 같이 내부적으로 처리가 됩니다.
function getName(){
return '홍길동';
}
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
let getName = undefined;
getName = function getName(){
return '홍길동'
}
변수의 선언
var
var i; // 선언, "undefined"가 저장됨
var sum = 0; // 선언과 초기화
var i, sum; // 한 번에 여러 개의 변수를 함께 선언할 수 있음
var i=0, sum=10, message=”Hello”; // 선언과 초기화를 동시에 해줄 수 있음
name = "javascript"; // 선언되지 않은 변수는 전역 변수가 됨
let
let i; // 선언, "undefined"가 저장됨
let sum = 0; // 선언과 초기화
let i, sum; // 한 번에 여러 개의 변수를 함께 선언할 수 있습니다.
let i=0, sum=10, message=”Hello”; // 선언과 초기화를 동시에 해줄 수 있습니다.
const
처음 선언할 때, 반드시 초기화를 해야합니다.
보통 대문자를 사용해서 선언합니다.
const MY_NUM = 7;

댓글