[JAVASCRIPT - ES6] 데이터 타입과 자료형의 변환, NULL, Undefined, Math 객체 메소드
자바스크립트의 데이터 타입은 크게 원시형 데이터 타입과 참조형 데이터 타입(객체)으로 나눕니다.
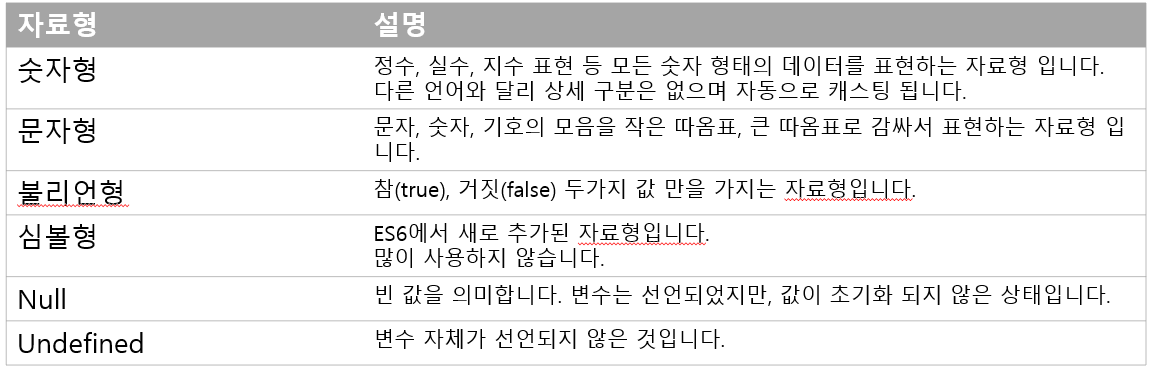
원시형 데이터 타입

참조형 데이터 타입
원시형을 제외한 나머지 모든 자료형은 전역 객체에서 상속되기 때문에 참조형 타입은 모두 객체 입니다.
객체는 중괄호({}) 안에 "키:값" 형태로 하나 이상의 속성을 표현한 것입니다.
객체의 속성 키는 반드시 문자형 이어야 하며, 값은 원시형, 또는 객체가 될 수 있습니다.
다양한 객체 선언 예)

자료형의 변환(Type Casting)
자바스크립트는 다른 자료형 간의 연산을 할 때 명시적으로 변환을 하지 않아도 자동으로 형 변환을 해줍니다.
연산자에 따른 자동 형 변환 규칙은 다음과 같습니다.

숫자( 정수 - 실수) 형 변환
숫자 타입의 경우 정수와 실수 연산시 실수에 우선 순위가 있습니다.
따라서 결과 값이 정수여야 할 경우, 실수를 정수로 형 변환 하거나, 결과값을 형 변환해야 합니다.
parseInt()는 정수형으로 강제 형 변환을 합니다.
parseFloat() 는 실수형으로 강제 형 변환을 합니다.
형 변환이 불가능 한 경우 "NaN"을 반환합니다.
문자열로 형 변환
숫자형에는 문자열로 변환하는 toString() 메소드가 제공 됩니다.
배열은 join() 메소드를 사용해 배열 요소들을 하나의 문자열로 합칠 수 있습니다.
String() 으로 숫자와 배열의 문자열 형 변환이 가능합니다.

Math 객체의 메소드

Null, Undefined
변수에 값이 할당되지 않은 것을 표현하는 방법은 2가지 입니다.
Null이라고 부르는 원시형 타입은 변수가 빈 값으로 초기화 된 상태입니다.
Undefined는 변수가 정의되지 않은 것입니다.
선언되지 않았기에 호이스팅에 의해 변수명만 존재하고 아무 것도 할당되지 않은 것을 말합니다.
Null과 Undefined는 값이 할당되지 않은 점에서는 같습니다.
따라서 비교연산자(==)를 사용하면 true로 처리가 됩니다.
Undefined 상태인 변수는 사용하지 않는것이 원칙입니다.

댓글