[CSS] 폰트 크기(em, rem, px), 글꼴(구글 폰트 적용 방법), 글씨 굵기
폰트 크기 -> font-size : 속성값
1. 절대적인 크기(px)
텍스트의 크기를 명시된 크기 그대로 설정하고자 할 때 사용.
절대적 크기로 설정된 텍스트는 모든 브라우저에서 같은 크기로 표현된다.
2. 상대적인 크기
텍스트를 둘러싸고 있는 HTML요소들의 크기에 따라 텍스트의 크기도 같이 변하는 방식이다.
또한, 사용자가 웹 브라우저를 통해 텍스트의 크기를 직접 변경할 수도 있다.
크기 단위(기본 크기 : 16px)
- 백분율 단위(%)
기본 크기를 100%로 놓고, 그에 대한 상대적인 크기 설정.
- 배수 단위(em)
부모 요소에 중첩되어 1.0 100%, 1.5는 150%로 상대적인 크기 설정
- 배수 단위(rem)
부모에 상관없이 HTML 기본 크기에 적용되어 상대적인 크기 설정
- 픽셀 단위(px)
스크린의 픽셀을 기준으로 하는 절대적인 크기를 설정합니다.
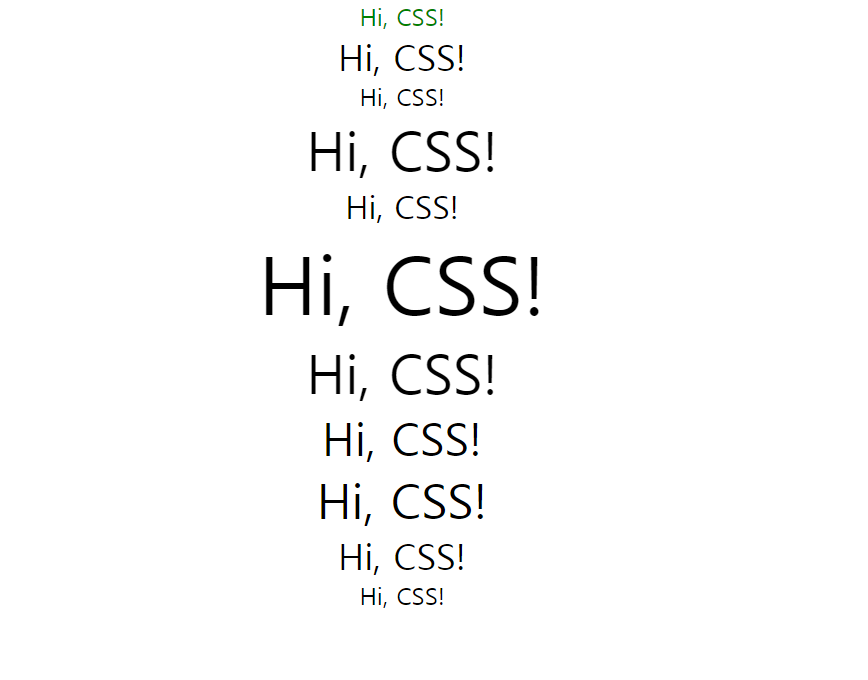
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폰트 크기</title>
<style>
* {padding:0; margin:0; text-align:center;}
body{font-size:1.5em; color:green;} /* 24px */
div{color:red;}
p{color:black;}
.body-p1{font-size: 1.5em;} /* 36px */
.body-p2{font-size: 1.5rem;} /* 24px */
.div1{font-size: 1.5em;} /* 36px */
.div1-p1{font-size: 1.5em;} /* 54px */
.div1-p2{font-size: 2rem;} /* 32px */
.div2{font-size:1.5em;} /* 54px */
.div2-p1{font-size: 1.5em;} /* 81px */
.div3{font-size: 30px; color:blue;} /* 30px */
.div3-p1{font-size: 1.5em;} /* 45px */
.div3-p2{font-size: 3rem;} /* 48px */
.div4{font-size:1.5rem;} /* 24px */
.div4-p1{font-size: 1.5em;} /* 36px */
.div4-p2{font-size: 1.5rem;} /* 24px */
</style>
</head>
<body>
Hi, CSS!
<p class="body-p1">Hi, CSS!</p>
<p class="body-p2">Hi, CSS!</p>
<div class="div1">
<p class="div1-p1">Hi, CSS!</p>
<p class="div1-p2">Hi, CSS!</p>
<div class="div2">
<p class="div2-p1">Hi, CSS!</p>
<p class="div2-p2">Hi, CSS!</p>
<div class="div3">
<p class="div3-p1">Hi, CSS!</p>
<p class="div3-p2">Hi, CSS!</p>
</div>
<div class="div4">
<p class="div4-p1">Hi, CSS!</p>
<p class="div4-p2">Hi, CSS!</p>
</div>
</div>
</div>
</body>
</html>

글꼴 -> font-family 속성
font-family 속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수도 있습니다.
font-family 속성 값이 여러 개의 글꼴로 설정되어 있다면,
첫번째 글꼴을 적용시킬 수 없을 때 그 다음 글꼴을 적용시킵니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폰트 적용</title>
<!-- <link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&display=swap" rel="stylesheet"> -->
<style>
p {
font-family: 'Nanum Brush Script', '궁서체';
font-size: 23px;
}
</style>
</head>
<body>
<p style="text-align: center">안녕하세요</p>
</body>
</html>
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
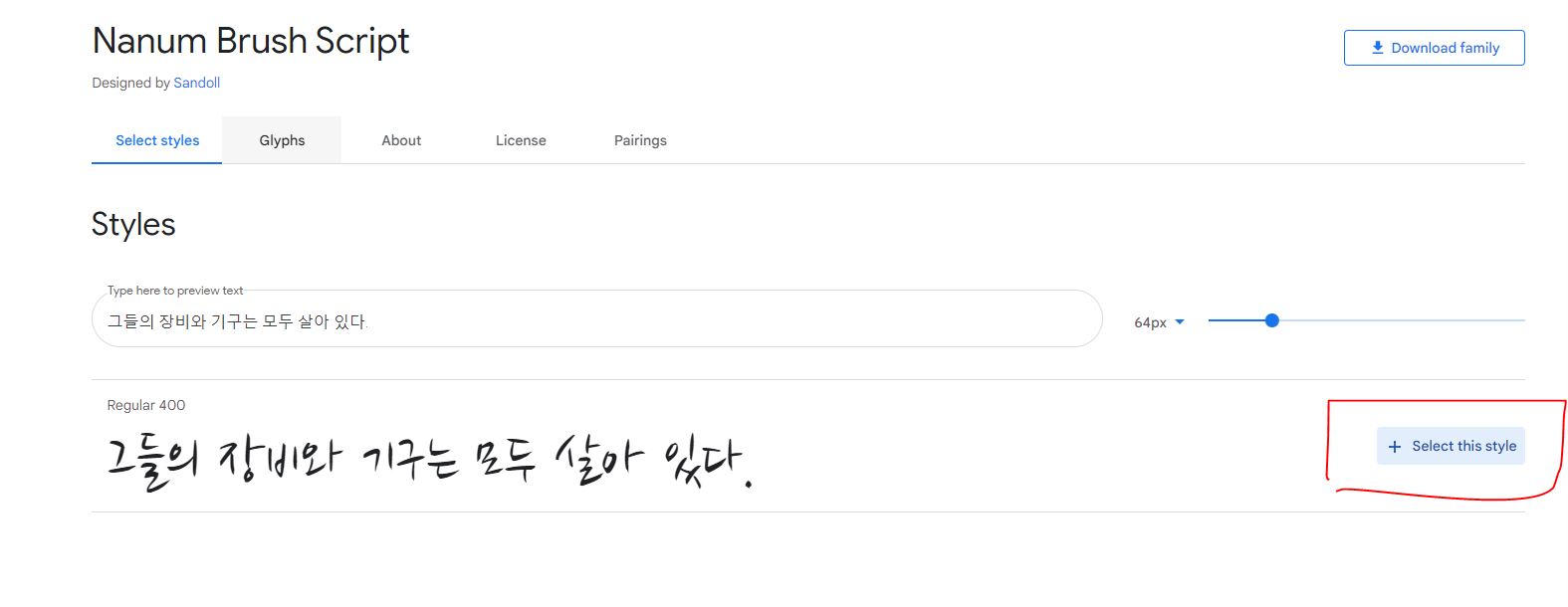
구글 폰트 적용 방법

위의 링크를 타고 들어가서 맘에 드는 폰트를 선택후에 select this style 을 누릅니다.

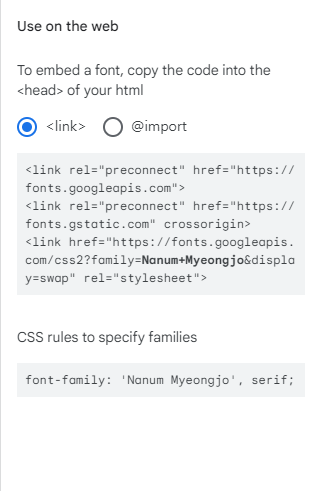
링크를 head태그안에 넣고 사용하면 됩니다.

글씨 굵기 -> font-weight
텍스트 굵기를 조절할 수 있으며, 숫자가 올라갈 수록 굵어집니다.
하지만 어느정도 숫자가 올라가면 'bold'(굵게) 와 비슷해지기 때문에 bold를 많이 씁니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폰트 굵기 설정</title>
<style>
p.a{font-weight :400;}
p.b{font-weight :550;}
p.c{font-weight :800;}
p.d{font-weight :bold;}
</style>
</head>
<body>
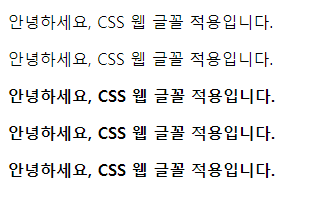
<p>안녕하세요, CSS 웹 글꼴 적용입니다.</p>
<p class="a">안녕하세요, CSS 웹 글꼴 적용입니다.</p>
<p class="b">안녕하세요, CSS 웹 글꼴 적용입니다.</p>
<p class="c">안녕하세요, CSS 웹 글꼴 적용입니다.</p>
<p class="d">안녕하세요, CSS 웹 글꼴 적용입니다.</p>
</body>
</html>
'KoreaIt Academy > HTML & CSS' 카테고리의 다른 글
| [CSS] 웹 앱 반응형 개발, 미디어 쿼리(media query) (0) | 2021.08.20 |
|---|---|
| HTML5와 시맨틱(semantic) 태그, 검색 엔진 최적화 (0) | 2021.08.20 |
| [CSS] 우선순위(캐스캐이딩(Cascading)) (0) | 2021.08.20 |
| [CSS] 선택자(전체 선택자, 요소 선택자, 클래스 선택자, 아이디 선택자, 그룹 선택자) (0) | 2021.08.20 |
| [CSS] CSS 시작하기, CSS 문법, CSS주석 (0) | 2021.08.20 |

댓글