[CSS] 선택자(전체 선택자, 요소 선택자, 클래스 선택자, 아이디 선택자, 그룹 선택자)
CSS 선택자
1. 전체 선택자
스타일을 모든 요소에 적용할 때 사용합니다.
주로 모든 하위 요소에 한꺼번에 스타일을 적용할 때 사용하고 전체 선택자는 asterisk(*) 기호를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
*{color: red;}
</style>
</head>
<body>
<h1>전체 선택자</h1>
<h2>전체 선택자의 기호</h2>
<p>전체 선택자는 asterisk(*) 기호를 사용한다.</p>
</body>
</html>
2. HTML 요소 선택자(태그 선택자)
특정 태그가 쓰인 모든 요소에 스타일을 적용합니다.
선택자 위치에 태그명을 작성하면 사용된 모든 해당 태그에 동일한 스타일이 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML요소 선택자</title>
<style>
h2{color: blue;}
p{font-size: 12px;}
</style>
</head>
<body>
<h1>HTML요소 선택자</h1>
<h2>특정 태그를 사용한 요소에 스타일 적용하기</h2>
<p>
전체 선택자 다음으로 많은 요소들에 스타일을 적용하는 태그 선택자(tag selector)는<br>
특정 태그가 쓰인 모든 요소에 스타일을 적용한다.
</p>
<p>
예를 들어 p선택자를 정의하면 웹 문서의 모든 p요소들 즉, 모든 단락에 스타일이 적용된다.
</p>
</body>
</html>
3. 클래스 선택자
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용합니다.
같은 클래스 이름을 가지는 요소들을 모두 선택해주고 스타일 적용 시 선택자에 ".클래스명"을 작성해줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>클래스 선택자</title>
<style>
/*
전체 글자 색상은 노란색으로 설정
*/
/*
p 태그 스타일
글자 크기 : 12px
색상 : 회색
*/
*{
color: yellow;
}
p{
font-size: 12px;
color: gray;
}
.redtext{
color: red;
}
.bluetext{
color: blue;
}
.greentext{
color: green;
}
</style>
</head>
<body>
<h1>클래스 선택자</h1>
<h2 class="bluetext">특정 부분에 스타일 적용하기</h2><!-- 파란색 -->
<p class="bluetext"><!-- 파란색 -->
태그 선택자를 지정하면 그 태그가 사용된 모든 요소에 적용된다.
</p>
<p>
그런데 같은 태그라도 서로 다른 스타일을 사용하고 싶다면 어떻게 해야할까?
<span class="redtext">특정 부분에만 스타일을 적용할 때 사용하는 것이 클래스 선택자이다.</span><!-- 빨간색 -->
클래스 이름은 나중에 기억하기 쉬운 이름을 임의로 지정하면 된다.
</p>
<h2>클래스 선택자</h2>
<p>
<span class="redtext">클래스 선택자는</span><!-- 빨간색 -->
<strong class="greentext">class="greentext"</strong><!-- 녹색 -->
처럼 적용하여 어느 태그에서나 사용할 수 있다.
</p>
</body>
</html>
4. 아이디 선택자
아이디 선택자도 클래스 선택자와 마찬가지로 웹 문서 안의 특정 부분에 스타일을 지정할 때 사용합니다.
선택자 부분에 "#아이디명"을 작성합니다.
※ 아이디와 클래스 선택자의 차이점
class의 속성 값에 여러 개의 이름을 작성할 수 있고 공백으로 구분합니다.
id의 속성 값에는 단 한 개의 이름만 작성하도록 합니다.
class는 여러 태그에서 동일한 이름으로 설정하는 목적이 있고,
id는 한 개의 태그를 특정시킬 때 즉, 중복없이 사용하는 목적이 있습니다.
하지만 id도 중복으로 사용한다면 CSS 스타일은 전체가 적용되긴 합니다.
만약 id와 class 속성을 동시 사용한다면, class가 아닌 id의 스타일이 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.red{
color: red;
}
/* 가장 마지막에 적용한 스타일이 반영된다. */
.blue{
color: blue;
}
#red{
color: red;
}
#blue{
color: blue;
}
</style>
</head>
<body>
<p class="red blue">banana</p>
<p id="blue red">파랑</p><!-- 아이디 여러개 작성으로 인한 오류 -->
<!-- 클래스보다 아이디가 우선순위가 높다 -->
<p class= "red" id="blue">파랑</p>
</body>
</html>
5. 그룹 선택자
여러 선택자에 같은 스타일을 적용할 경우 쉼표로 구분해서 여러 선택자를 나열한 후 스타일은 한 번만 정의합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>그룹 선택자</title>
<style>
h1, h2{
text-align: center; /* 가운데 정렬 */
}
h1 {
color: brown;
}
h2 {
color: coral;
}
/* class명이 있는 p태그는 글자크기 13px, 왼쪽 여백은 20px(margin-left) */
p.gray, p.red {
font-size: 13px;
margin-left: 20px;
}
/* p태그의 gray와 red 클래스는 각 색상에 맞도록 구현 */
p.gray{
color:gray;
}
p.red{
color:red;
}
/* 아래에 있는 실습은 반드시 HTML을 수정하지 않는다. */
/* red 클래스와 blue 클래스에 color를 blue로 설정한다. */
/* 단, strong태그 이외의 blue 클래스는 색상을 변경하지 않는다. */
.red, strong.blue{
color:blue;
}
/* p 태그 안에 있는 strong 태그는 초록색으로 글자색을 변경한다. */
/* 단, strong 태그는 class가 blue이다. */
p.red strong.blue{
color:green;
}
</style>
</head>
<body>
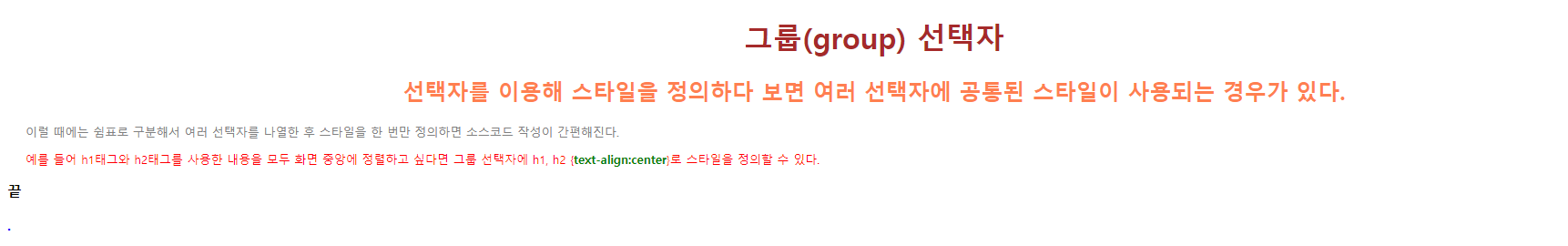
<h1 class="gray">그룹(group) 선택자</h1>
<h2 class="blue">선택자를 이용해 스타일을 정의하다 보면 여러 선택자에 공통된 스타일이 사용되는 경우가 있다.</h2>
<p class="gray">
이럴 때에는 쉼표로 구분해서 여러 선택자를 나열한 후 스타일을 한 번만 정의하면 소스코드 작성이 간편해진다.
</p>
<p class="red">
예를 들어 h1태그와 h2태그를 사용한 내용을 모두 화면 중앙에 정렬하고 싶다면
그룹 선택자에 h1, h2 {<strong class="blue">text-align:center</strong>}로 스타일을 정의할 수 있다.
</p>
<p>
<strong>끝</strong>
</p>
<strong class="blue">.</strong>
</body>
</html>
'KoreaIt Academy > HTML & CSS' 카테고리의 다른 글
| [CSS] 폰트 크기(em, rem, px), 글꼴(구글 폰트 적용 방법), 글씨 굵기 (0) | 2021.08.20 |
|---|---|
| [CSS] 우선순위(캐스캐이딩(Cascading)) (0) | 2021.08.20 |
| [CSS] CSS 시작하기, CSS 문법, CSS주석 (0) | 2021.08.20 |
| [HTML] 사용자에게 입력을 받을 때 사용하는 태그(form 태그, input태그, select box..) (0) | 2021.08.18 |
| [HTML] 테이블(table) 태그 (0) | 2021.08.18 |

댓글