KoreaIt Academy/HTML & CSS
[HTML] 테이블(table) 태그
728x90
반응형
테이블(table)
여러 종류의 데이터가 행과 열로 정리된 표
<table> 태그 사용
<tr> : 행
<th> : 컬럼명
<td> : 열
<caption> 태그는 테이블의 캡션(caption, 테이블이나 사진, 삽화 등에 붙는 설명)을 정의할 때 사용합니다.
<table> 요소는 단 하나의 <caption> 요소만을 명시할 수 있으며,
caption> 요소는 언제나 <table> 요소 바로 다음에 위치해야 합니다.
셀 병합 속성

table 태그 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 캡션 - 실습</title>
<link rel="stylesheet" href="table_style.css">
</head>
<body>
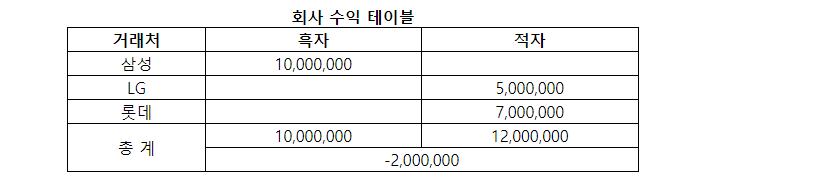
<table>
<caption><strong>회사 수익 테이블</strong></caption>
<tr>
<th>거래처</th>
<th>흑자</th>
<th>적자</th>
</tr>
<tr>
<td>삼성</td>
<td>10,000,000</td>
<td></td>
</tr>
<tr>
<td>LG</td>
<td></td>
<td>5,000,000</td>
</tr>
<tr>
<td>롯데</td>
<td></td>
<td>7,000,000</td>
</tr>
<tr>
<td rowspan="2">총 계</td>
<td>10,000,000</td>
<td>12,000,000</td>
</tr>
<tr>
<td colspan="2">-2,000,000</td>
</tr>
</table>
</body>
</html>
728x90
반응형
'KoreaIt Academy > HTML & CSS' 카테고리의 다른 글
| [CSS] CSS 시작하기, CSS 문법, CSS주석 (0) | 2021.08.20 |
|---|---|
| [HTML] 사용자에게 입력을 받을 때 사용하는 태그(form 태그, input태그, select box..) (0) | 2021.08.18 |
| [HTML] 링크 태그(a태그), 리스트 태그 (0) | 2021.08.18 |
| [HTML] 서식 태그(strong, b, i, em, del, ins, mark, sup, sub), 글 단락 태그(p, br, q) (0) | 2021.08.18 |
| [HTML] 검색 엔진 노출 및 최적화, h태그 (0) | 2021.08.18 |

댓글