KoreaIt Academy/HTML & CSS
[HTML] 링크 태그(a태그), 리스트 태그
728x90
반응형
링크 태그
HTML 링크(Link)
현재 페이지에서 다른 페이지로 이동하고자 할 때 하이퍼링크를 사용합니다.
보통 링크라고 부르며, <a>태그를 사용합니다.
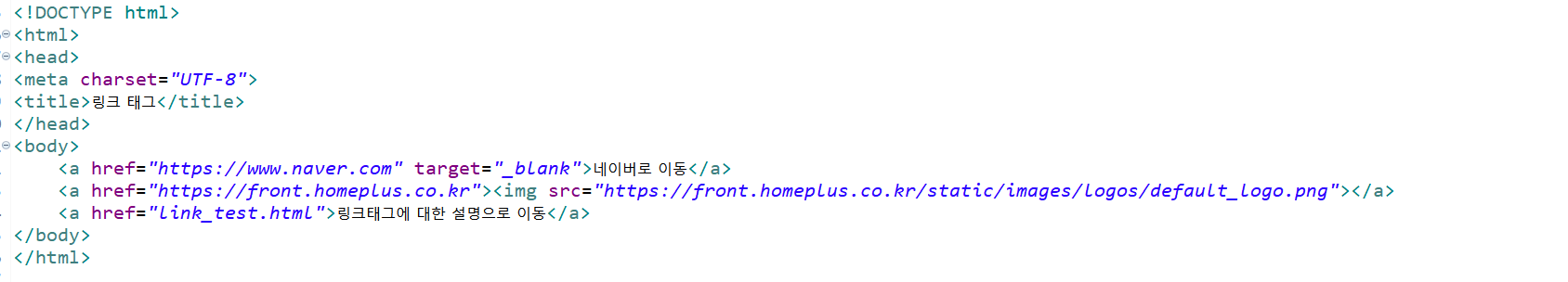
<a href="페이지의 경로, 사이트 주소" target="출력할 창"> 문자열, 이미지 </a>
target="_blank" : 링크로 연결된 문서를 새 창이나 새 탭으로 열기
target="_self" : 현재 창에서 열기
target="_parent" : 부모 창에서 열기





리스트 태그
1. 순서 없는 리스트
<ul> 태그 안에 <li> 태그 사용
ul : unordered list
li : list
예)
<ul>
<li>텍스트1</li>
<li>텍스트2</li>
<li>텍스트3</li>
</ul>
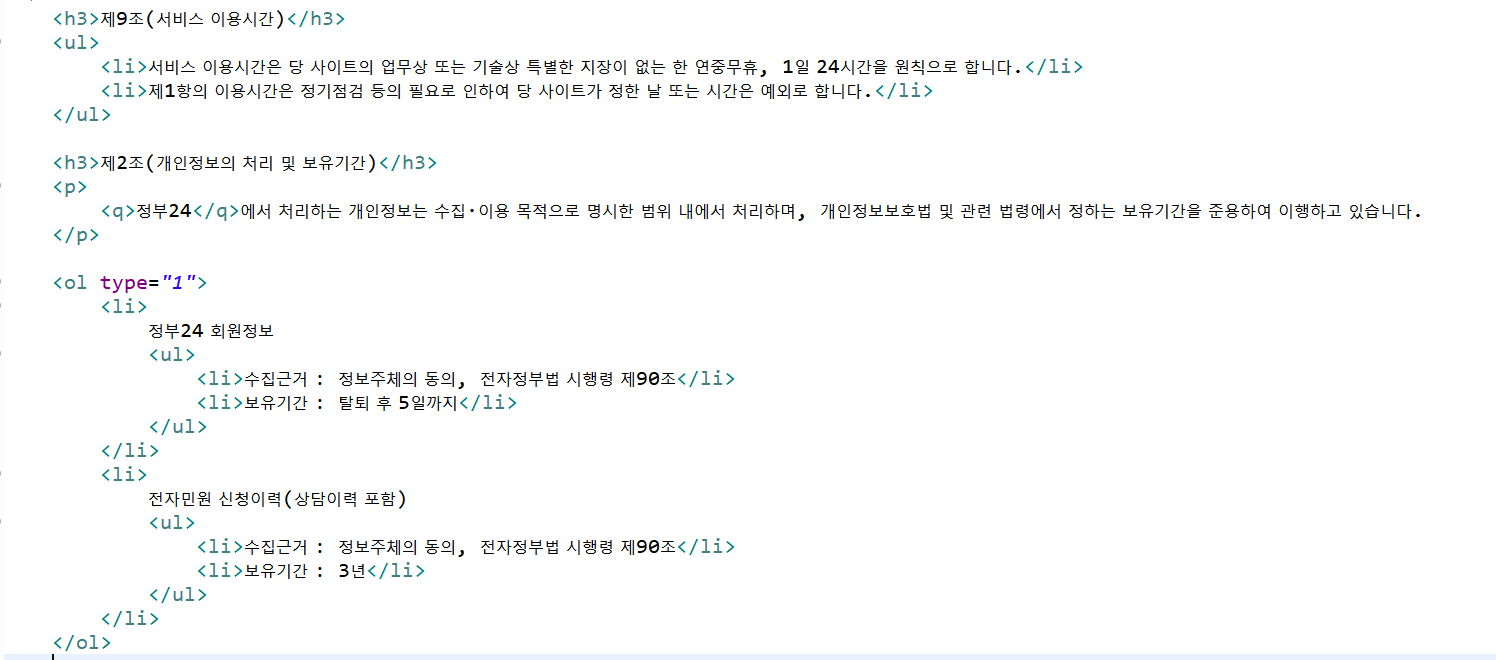
2. 순서 있는 리스트
<ol> 태그 안에 <li> 태그 사용
ol : ordered list
li : list
예)
<ol type="값" start="값">
<li>텍스트1</li>
<li>텍스트2</li>
<li>텍스트3</li>
</ol>
type 값
1 : 숫자(1, 2, 3, 4, ...)
A : 알파벳 대문자
a : 알파벳 소문자
알파벳 i : 로마숫자(i, ii, iii, ...)
알파벳 I : 로마숫자(I, II, III, ...)
start 값에는 시작할 서수를 작성합니다.


728x90
반응형
'KoreaIt Academy > HTML & CSS' 카테고리의 다른 글
| [HTML] 사용자에게 입력을 받을 때 사용하는 태그(form 태그, input태그, select box..) (0) | 2021.08.18 |
|---|---|
| [HTML] 테이블(table) 태그 (0) | 2021.08.18 |
| [HTML] 서식 태그(strong, b, i, em, del, ins, mark, sup, sub), 글 단락 태그(p, br, q) (0) | 2021.08.18 |
| [HTML] 검색 엔진 노출 및 최적화, h태그 (0) | 2021.08.18 |
| [HTML] HTML 시작하기, HTML의 요소, 속성 (0) | 2021.08.18 |

댓글