KoreaIt Academy/HTML & CSS
[HTML] 서식 태그(strong, b, i, em, del, ins, mark, sup, sub), 글 단락 태그(p, br, q)
728x90
반응형
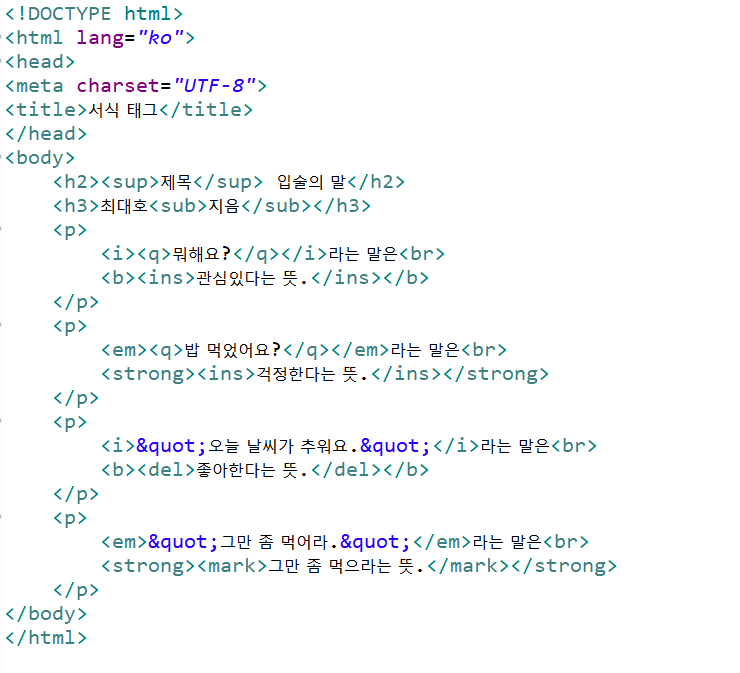
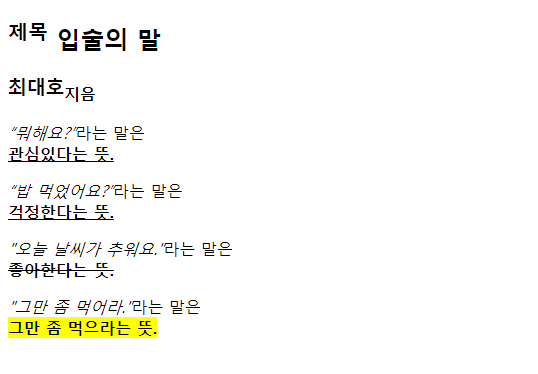
서식 태그
<strong>, <b> 태그
<i>, <em> 태그
<mark> 태그
<del> 태그
<ins> 태그
<sup>, <sub> 태그
<strong>, <b> : 글씨 진하게
두 태그의 표현은 동일하지만 사용 용도가 다릅니다.
<b>태그는 단순히 텍스트를 진하게 표시하는 역할을 하지만,
<strong>태그는 단순히 보여지는 강조 뿐만 아니라 실제 페이지 내에
중요한 부분을 브라우저에게 알려주는 역할을 합니다.
브라우저에서 웹 접근성으로 인식되며,
스크린 리더로 페이지를 읽을 때 거센 억양으로 음을 낼 수 있도록 강조합니다.
<i>, <em> : 글씨 기울이기
<i> 태그는 단순히 화면의 텍스트를 이태릭체로 표현해 주지만,
<em> 태그는 그 내용이 중요하다는 의미도 함께 포함해줍니다.
<mark> : 텍스트 하이라이팅 효과
<del> : 텍스트 중앙에 가로줄을 만들어서 텍스트를 지운 것과 같은 효과
<ins> : 텍스트 밑에 선을 추가하여 텍스트 강조 효과
<sup>, <sub> : 위 첨자(superscript)와 아래 첨자(subscript)


글 단락 태그
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하고, 문단이라고 부릅니다.
<p>태그를 이용하여 이러한 단락을 표현합니다.
내용을 명령어로 인식하지 못하도록 하는 문법
< : < (less than)
> : > (greater than)
& : & (ampersand)
" : " (quotation), <q>
공백 :
<br> : 한 줄 띄기
728x90
반응형
'KoreaIt Academy > HTML & CSS' 카테고리의 다른 글
| [HTML] 테이블(table) 태그 (0) | 2021.08.18 |
|---|---|
| [HTML] 링크 태그(a태그), 리스트 태그 (0) | 2021.08.18 |
| [HTML] 검색 엔진 노출 및 최적화, h태그 (0) | 2021.08.18 |
| [HTML] HTML 시작하기, HTML의 요소, 속성 (0) | 2021.08.18 |
| 대표적인 웹(web) 표준, 프로토콜(protocol) - http, https, ip (0) | 2021.08.16 |

댓글