[HTML] 사용자에게 입력을 받을 때 사용하는 태그(form 태그, input태그, select box..)
<form> 태그
웹 페이지 내에서 사용자로부터 입력을 받을 때 사용하는 태그입니다.
사용자가 입력한 데이터를 다른 페이지로 전송할 때 form 태그를 사용합니다.
<form action="" method="" name="">
입력 양식...
</form>
- action : 데이터를 전송할 페이지의 경로
- method : 데이터를 전송하는 방식(post, get)
- name : form 태그의 이름 설정
<input> 태그
입력 받기 위해 사용되는 태그.
size : 글 상자의 크기(값의 길이가 아닙니다.)
maxlength : 값의 최대 길이
placeholder : 사용자가 입력하기 전에 미리 입력해 놓을 메세지
readonly : 수정할 수 없도록 하는 설정
value : 미리 값을 설정
required : 필수 항목
name : 요소의 이름을 설정(작성한 값의 KEY 값)
type
- type 속성
<input type="값">
text : 텍스트 입력(작성한 텍스트가 눈으로 보입니다.)
password : 텍스트 입력(작성한 텍스트가 눈으로 안보입니다.)
radio : 여러 개 중 하나의 옵션만 선택 가능
checkbox : 여러 개 중 다수의 옵션 선택 가능
file : 파일 전송(첨부파일 업로드에서 사용)
color : 원하는 색상을 정의
email : 이메일 입력(골뱅이 포함 입력)
url : http://로 입력
tel : 핸드폰 번호 입력
date : 날짜 입력(브라우저 별로 캘린더의 스타일은 다를 수 있습니다.)
number, min, max, step : 숫자 입력
range : 일정 범위 안의 값만 입력
search : 검색어를 입력(x버튼이 생겨서 전체 내용 삭제 기능 지원)
button, submit, reset : 버튼(클릭 이벤트, form action으로 이동, 초기화)
<select> 선택 입력
select 요소는 여러 개의 옵션이 드롭다운 리스트로 되어 있으며,
그 중에서 단 하나의 옵션만을 입력받을 수 있습니다.
option 요소는 드롭다운 리스트에서 선택할 수 있는 각각의 옵션을 명시합니다.
<select name="">
<option value="실제 값1">표현 값</option>
<option value="실제 값2">표현 값</option>
</select>
<textarea> 문장 입력
textarea 요소는 사용자로부터 여러 줄의 텍스트를 입력받을 수 있습니다.
<textarea cols="가로 글자수 크기" rows="세로 글자수 크기">실제 값</textarea>
datalist
form 요소에서 미리 지정된 옵션 목록을 제공
사용자들이 특정 글자를 입력하는 그에 해당하는 미리 지정된 목록을 보여줍니다.
<input type="text" list="id값">
<datalist id="datalist의 id">
<option value="실제 값1" label="표기할 값1"></option>
<option value="실제 값2" label="표기할 값2"></option>
...
</datalist>
<progress> 진행 정도
progress 태그를 이용하면 진행정도를 나타낼 수 있습니다.
<progress value="현재 값" max="최대값"></progress>
fieldset
fieldset 요소는 관련 있는 폼 필드 세트를 표시합니다.
form 필드 세트는 form 내에서 관련 태그를 하나의 그룹으로 묶은 것을 의미합니다.
legend
fieldset 요소의 제목을 표시
묶음에 대한 설명을 할 때 사용합니다.
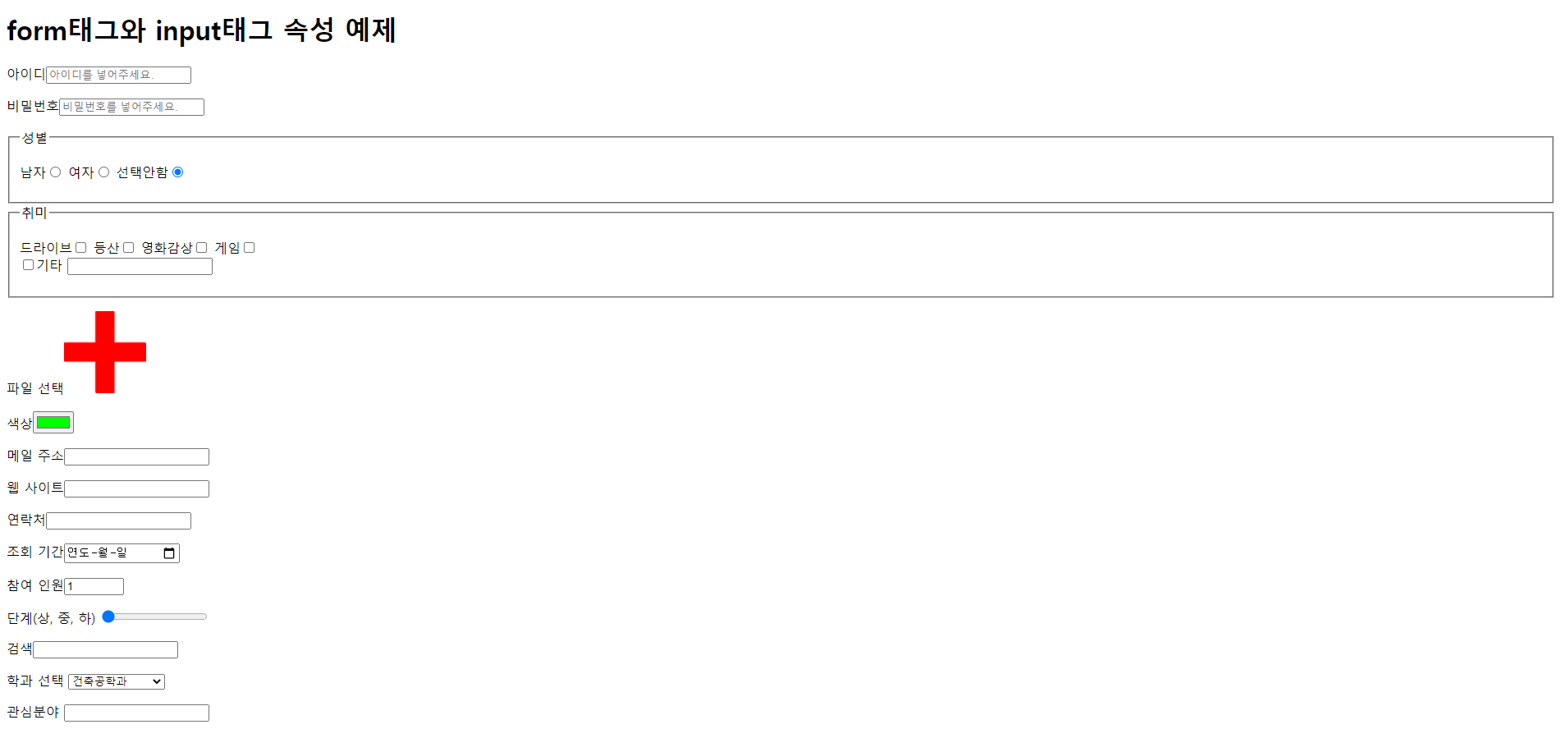
사용자 입력페이지 예시)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>form 태그</title>
</head>
<body>
<h1>form태그와 input태그 속성 예제</h1>
<form action="login.jsp" method="post" name="loginForm">
<p>
아이디<input type="text" size="20" maxlength="12" placeholder="아이디를 넣어주세요." name="userId" required>
</p>
<p>
비밀번호<input type="password" size="20" maxlength="12" placeholder="비밀번호를 넣어주세요." name="userPw" required>
</p>
<fieldset>
<legend>성별</legend>
<p>
남자<input type="radio" name="gender" value="남">
여자<input type="radio" name="gender" value="여">
선택안함<input type="radio" name="gender" value="선택안함" checked>
</p>
</fieldset>
<fieldset>
<legend>취미</legend>
<p>
<label>드라이브<input type="checkbox" name="hobby" value="드라이브"></label>
등산<input type="checkbox" name="hobby" value="등산">
영화감상<input type="checkbox" name="hobby" value="영화감상">
게임<input type="checkbox" name="hobby" value="게임">
<br>
<input type="checkbox" name="hobby" value="기타">기타
<input type="text">
</p>
</fieldset>
<p>파일 선택<input type="file"></p>
<!-- label for에 연결할 외부 태그 id를 작성하면 label 안에 작성된 내용을 통해 작동시킬 수 있다. -->
<p><label for="img"><img src="plus.png"></label><input type="file" style="visibility:hidden;" id="img"></p>
<!-- label 안에 모든 것을 포함시키면 자동으로 연결된다. -->
<p><label><img src="plus.png"><input type="file" style="visibility:hidden;"></label></p>
<p>색상<input type="color" value="#00ff00"></p>
<p>메일 주소<input type="email"></p>
<p>웹 사이트<input type="url"></p>
<p>연락처<input type="tel"></p>
<p>조회 기간<input type="date"></p>
<p>참여 인원<input type="number" value="1" min="0" max="100" step="5"></p>
<p>단계(상, 중, 하) <input type="range" value="1" min="1" max="3"></p>
<p>검색<input type="search"></p>
<p>
학과 선택
<select name="major">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="com">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</p>
<p>
관심분야
<input type="text" list="choice">
<datalist id="choice">
<option value="grammar">문법</option>
<option value="voca">어휘</option>
<option value="speaking">회화</option>
<option value="listening">리스닝</option>
<option value="news">뉴스 청취</option>
</datalist>
</p>
<textarea cols="100" rows="5">안녕하세요</textarea>
<p>
진행률 <progress value="30" max="100"></progress>
</p>
<p>
<!-- action을 실행한다. -->
<input type="submit" value="가입 완료">
</p>
<p>
<!-- action을 실행하지 않는다. -->
<input type="button" value="버튼" onclick="getMsg()">
</p>
<p>
<input type="reset" value="초기화">
</p>
<p>
<!-- form태그 안에 있다면 action을 실행한다. -->
<button type="submit">버튼1</button>
<button type="button">버튼2</button>
<button type="reset">버튼3</button>
</p>
</form>
</body>
<script>
function getMsg(){
alert("클릭 했어요!");
}
</script>
</html>

'KoreaIt Academy > HTML & CSS' 카테고리의 다른 글
| [CSS] 선택자(전체 선택자, 요소 선택자, 클래스 선택자, 아이디 선택자, 그룹 선택자) (0) | 2021.08.20 |
|---|---|
| [CSS] CSS 시작하기, CSS 문법, CSS주석 (0) | 2021.08.20 |
| [HTML] 테이블(table) 태그 (0) | 2021.08.18 |
| [HTML] 링크 태그(a태그), 리스트 태그 (0) | 2021.08.18 |
| [HTML] 서식 태그(strong, b, i, em, del, ins, mark, sup, sub), 글 단락 태그(p, br, q) (0) | 2021.08.18 |

댓글